Modèles et découpage du questionnaire
Utiliser un modèle global de présentation
Net-Survey permet d’appliquer à vos questionnaires des modèles de présentations :
• Fournis à l’installation, à choisir dans l’Aperçu.
• Composés en HTML par vos soins ou par votre graphiste.
Choisir un modèle prédéfini dans l’Aperçu
Net-Survey propose de nombreux modèles fournis à l’installation.
Ces modèles se choisissent en mode Aperçu au moyen des premiers boutons de la barre d’outils (cliquer sur la flèche à droite de votre écran pour faire apparaître cette barre d’outils).
Si le modèle affiche un titre il s’agit sans doute du titre défini dans le premier onglet des propriétés générales du document.
Si vous souhaitez personnaliser le modèle (modifier le logo par exemple) nous vous conseillons de copier le fichier html du modèle et de modifier la copie. Vous pouvez ensuite choisir le html modifié comme nouveau gabarit de présentation externe.
Sur un ordinateur Windows 7 nouvellement installé, les modèles de présentation fournis à l’installation se trouvent dans les sous-dossiers de
C:\ProgramData\Soft-Concept\NET Survey V7\mod\gabarit\
Si le chemin est différent sur votre ordinateur vous pouvez le connaître en affichant les « paramètres d’environnement » dans la barre de raccourcis « Outils ».
Créer un modèle de présentation html (gabarit)
Un gabarit est un simple fichier html permettant d’appliquer en une fois pour l’ensemble du questionnaire une présentation (polices, cadre extérieur avec images).
Ce fichier correspond à une maquette de la page dans laquelle la partie « questionnaire » proprement dite est remplacée par [] (crochet ouvert « [ » suivi de crochet fermé « ] », sans espace entre les crochets).
* Attention, les crochets ne doivent pas être codés avec une écriture &xxxx mais bien être de vrais crochets [ et ] (à vérifier en ouvrant le HTML dans le bloc-notes).
Net-Survey remplacera ces crochets par le contenu du questionnaire, donc prévoir un espace assez grand ou étirable.
* Figer la largeur du gabarit peut faciliter la qualité de la mise en page obtenue : tous les internautes verront la même présentation, avec les sauts de ligne aux endroits que vous aurez choisis.
Les autres parties du gabarit seront fixes et identiques sur toutes les pages de votre questionnaire.
Pour appliquer le gabarit au questionnaire, afficher d’abord dans l’onglet ACCUEIL les « Propriétés du document ».
Choisir ensuite le gabarit en cliquant sur [...] à droite de la liste déroulante « Gabarit » pour aller chercher votre fichier html.
* Attention à ne pas mettre les chemins complets des fichiers images utilisés dans votre gabarit, mais seulement le nom des fichiers images (à placer dans le même dossier).
Vous pourrez forcer le déploiement de ces fichiers image au moyen de l’onglet « Fichiers » de cette même fenêtre des propriétés du document si les images ne s’affichent pas sur votre serveur.
* Les styles de polices et d’autres options de présentation complémentaires du gabarit se règlent également dans les onglets restants de cette boîte de dialogue « Propriétés du document ».
Découper et structurer le questionnaire
Une fois la présentation de vos questions ou tableaux de questions optimisée, il est encore possible d’améliorer la mise en page :
• En positionnant certaines questions en vis-à-vis sur plusieurs colonnes à l’écran.
Reportez-vous pour cela aux propriétés de chaque type de question.
• En ajoutant des sauts de page de manière à ne pas saturer l’internaute et à maintenir ainsi une lisibilité correcte du questionnaire.
• En insérant des titres de thèmes pour séparer des blocs de questions différents.
• En répartissant les questions sur plusieurs colonnes de la page.
• En ajoutant un sommaire pour mieux s’y retrouver lorsque l’on remplit un questionnaire en plusieurs fois.
Découpage en plusieurs pages
Les sauts de pages servent à séparer les questions en blocs:
• Pour alléger l’affichage du questionnaire qui paraîtra moins chargé visuellement.
• Pour permettre le saut (masquage) de toutes les questions d’une ou de plusieurs pages lorsqu’une condition est remplie (réponse à une question qui précède).
Insérer une ligne
Pour insérer un espace entre deux éléments du questionnaire, sélectionnez le deuxième élément et cliquez sur le bouton « Insérer une ligne »
* Remarque : la ligne sera matérialisée par un trait fin sauf si vous lui donnez une largeur et une épaisseur nulles. La commande « Ligne de séparation » du menu INSERTION parvient au même résultat, mais au moyen d’une balise Html <br> et non <hr> .
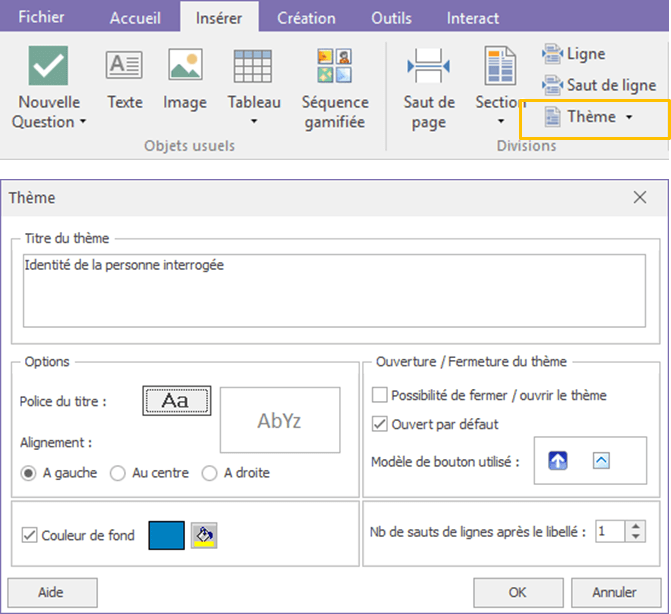
Insérer des titres de thèmes
Pour mieux distinguer les différentes parties du questionnaire, vous pouvez créer des thèmes pour chacune de ces parties.
Ces thèmes se traduisent dans le document par un texte de séparation qui correspond à un début de thème dans Ethnos.
Dans cette fenêtre, vous pouvez saisir le titre du thème et modifier son apparence (police, couleur de fond). Vous pouvez également changer le nombre de sauts de ligne après le libellé grâce aux flèches.


Délimiter des sections à plusieurs colonnes
Les sections sont des extraits du questionnaire affichés à l’écran sur plusieurs colonnes. Une section démarre par un début de section, se termine par une fin de section, et comprend un ou plusieurs sauts de colonne à positionner manuellement.
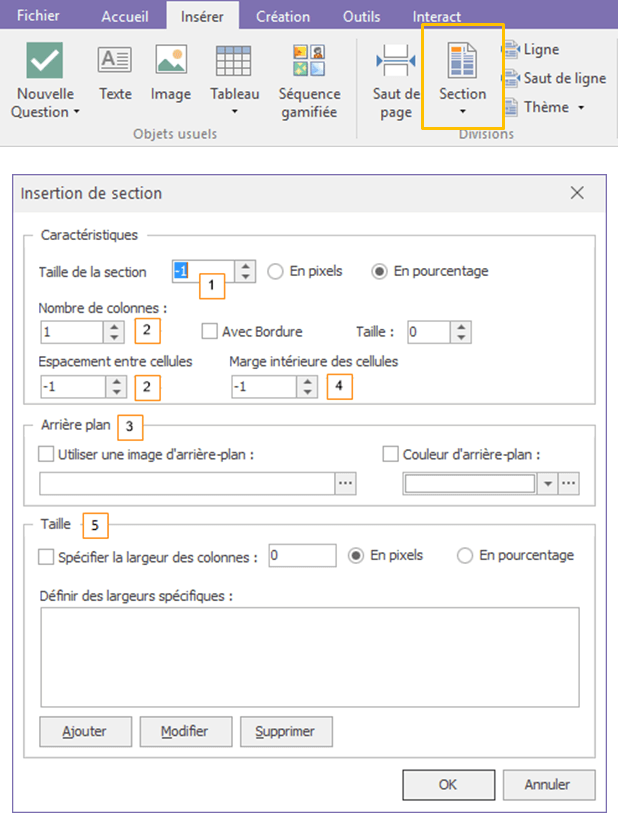
Pour définir une section, sélectionnez son premier élément (question, image ou texte) puis cliquez sur le bouton ci-contre dans le menu « Insertion ».
La fenêtre « Insertion de section » s’affiche :
Les flèches (1) permettent de déterminer la taille de la section.
Les boutons (2) servent à choisir le nombre de colonnes. Vous pouvez leur appliquer une bordure ou non et choisir sa taille.
La zone (3) est utilisée pour mettre une couleur d’arrière-plan ou une image. Cette image doit être au format jpeg ou gif.
Les boutons [...] permettent de sélectionner l’image ou la couleur d’arrière-plan.
La zone (4) permet de spécifier la largeur des colonnes et la zone (5) permet même de définir des largeurs spécifiques grâce aux boutons « Ajouter », « Modifier » et « Supprimer ».
La section comprend tous les éléments (questions, images, thèmes, tableaux, textes libres, etc.) placés entre le début et la fin de section.
Vous devrez placer manuellement un saut de colonne avant chaque élément qui démarrant une nouvelle colonne : attention il faut prévoir 1 saut de colonne de moins que le nombre de colonnes demandé (1 saut de colonne s’il y a 2 colonnes, 4 sauts de colonnes si la section est prévue pour contenir 5 colonnes).
Insérer un sommaire
Cette fonction permet d’afficher dans le questionnaire un sommaire permettant d’un simple clic de se rendre sur la page de votre choix.
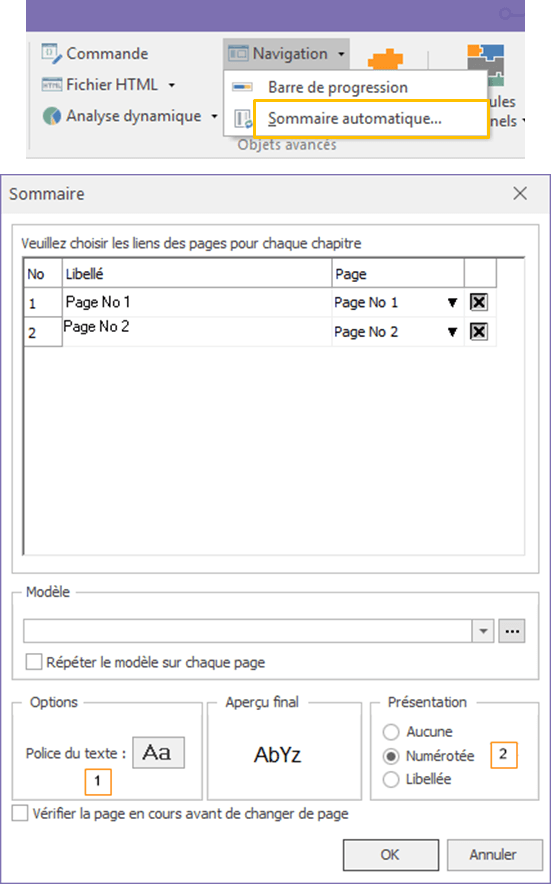
Pour ajouter le sommaire à une page d’un questionnaire ISAPI, cliquez sur « Sommaire automatique » dans le menu INSERTION / Navigation…
La liste des pages du questionnaire s’affiche dans une fenêtre qui permet de modifier les libellés automatiques du sommaire mais aussi de choisir les pages vers lesquelles il est possible de se rendre.
Le bouton « Police du texte » (1) permet de modifier l’aspect du texte pour l’ensemble du sommaire (taille, couleur, nom de la police …).
La zone « Présentation » (2) permet de modifier sa présentation :
• la présentation numérotée ajoute des numéros devant l’intitulé (Ex : 1- Page 1).
• la présentation libellée ajoute des lettres devant l’intitulé (Ex : A- Page 1).